従来のスライスの切り方はいちいち面倒だったので、最近はほぼ画像アセットにしています。
これ知っておくととても便利・早いのでおすすめ。
画像アセット
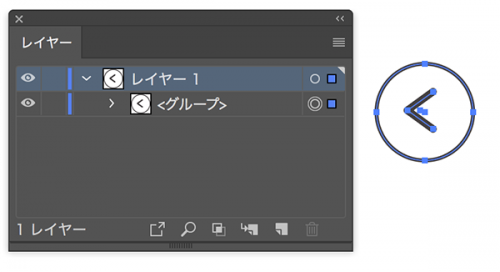
例えば、以下のようなオブジェクトがあったとします。
矢印系のマークです。レイヤーを見るとグループ化してることがわかります。

従来の、スライスであれば「オブジェクト」→「スライス」→「作成」でしなければ、ならなかったのですが、画像アセットはその過程がいりません。
アセットの書き出しパネルを開く
「ウィンドウ」→「アセットの書き出し」パネルを開きます。
開いたら、オブジェクトをドラッグ&ドロップ。
すると、下のようになるのでそのままその中へ入れます。

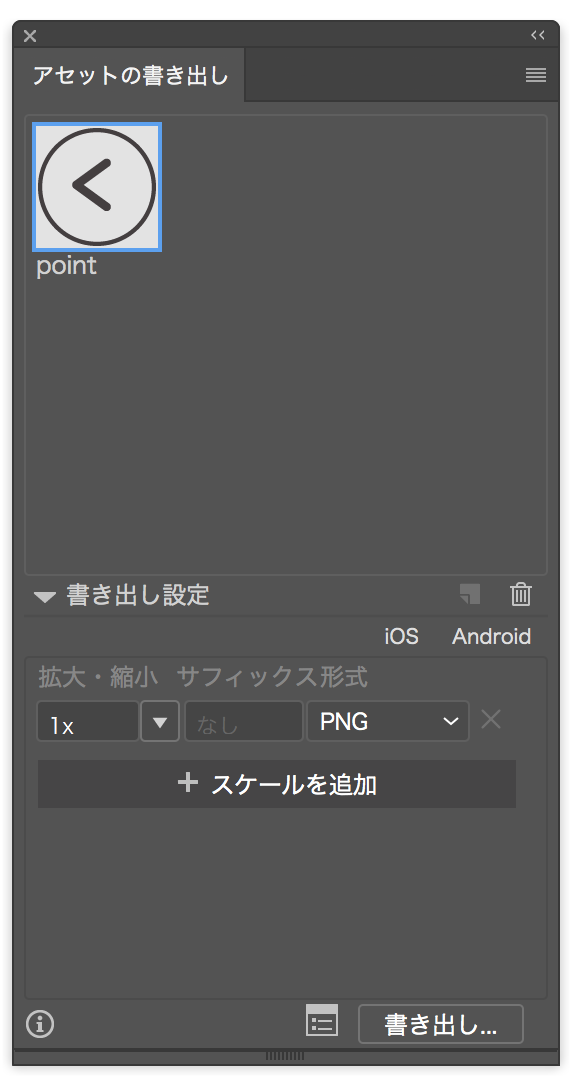
入った!

入った直後は名前は「アセット」になっていますので、クリックして名前を変更しておきます。
ここでつけた名前が書き出し時の名前になります。
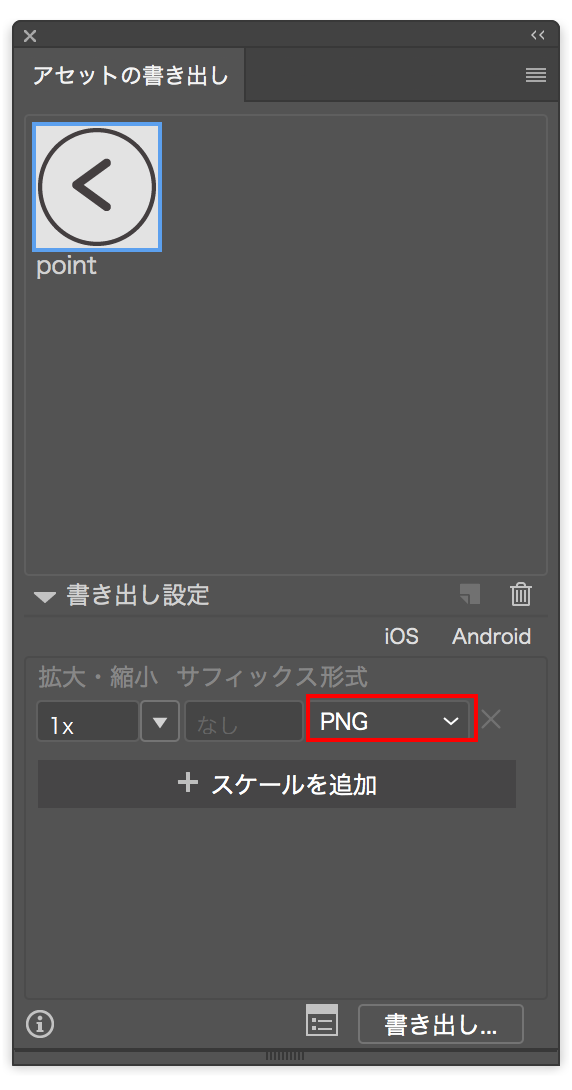
拡張子を選択
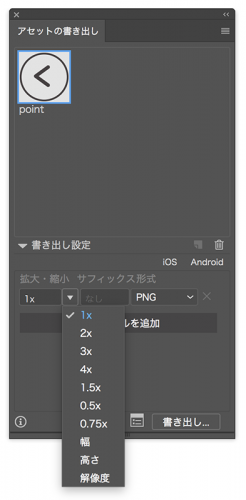
書き出しの拡張子を選びます。
今は「png」になっていますが、▼をクリックするとお好みの拡張子で保存できます。

サイズを選択
画像アセットでは書き出しサイズが選択できます。
「1×」の横の▼をクリックで、用意されたサイズや任意のサイズでも書き出し可能です。
私がよく使うのは「2×」。
スマホサイズで作ったデザインの場合、2倍の大きさ程度にしないと画像がボケてしまうから。

サイズを例えばに「2×」変えると、横の欄が「@2x」に変わります。
これは、「point」という名前の画像が、2倍で書き出された時に「pint@2x.拡張子」という名前になります。
「スケールを追加」をすることで、いくつものサイズの画像が1回で書き出し可能となります。
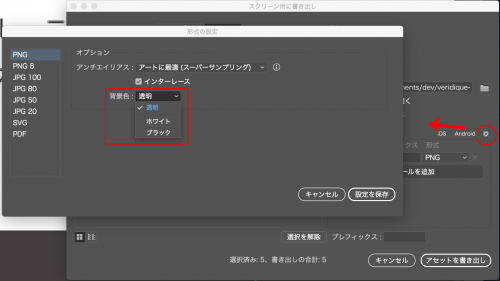
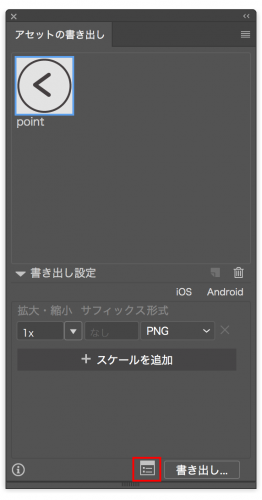
アセットの書き出しパネルを開く
「スクリーン用に書き出しダイヤログを開く」をクリックすると、詳細な設定が可能です。
この「スクリーン用に書き出しダイヤログを開く」は「ファイル」→「書き出し」→からでもダイヤログは開きます。

設定アイコンをクリックすると、各詳細な設定も可能です。
Pngの背景を透明にするか、白にするかなど。
あとはアセットの書き出しパネルから書き出せばOK!
ただし、マスクしたものに関しては、マスクで隠してる場所まで書き出されてしまうので、マスクしてるものに関しては、従来のやり方がいいかも。