ずいぶん前に、フリー素材で拾ってきたパターンの色変えを書きました。
こちらから行けます→ Illsutator:パターンの色変え
これで大抵できますが、パターン拾いすぎて(整理してなくて)探すの面倒な場合は
作った方が断然早い!
ということで、ご紹介。
パターンをつくる(ストライプ)
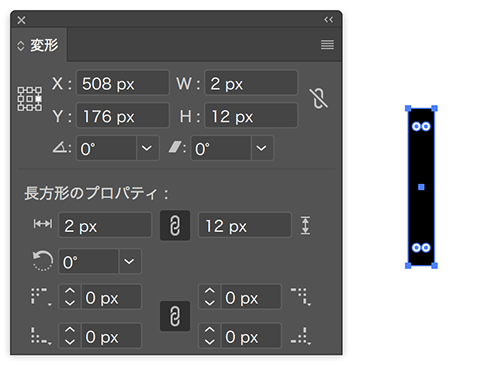
2px × 12pxの矩形を描きます。色付きのやつね。
なお、水玉のパターンはここから解説しています。

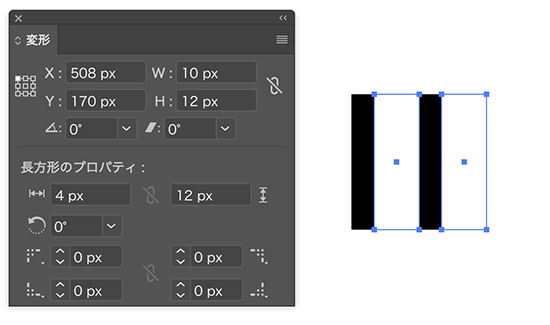
その横に、4px × 12pxのベタなし、枠なしの矩形を描き、それをコピペして、全体を12px × 12pxの矩形を並べます。

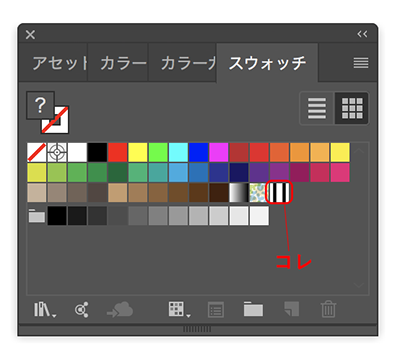
それを全部選択して、スウォッチパネルに入れます。

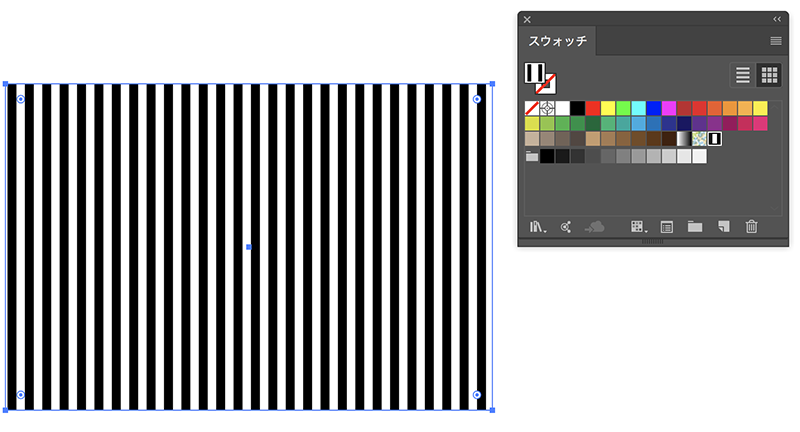
普通に、矩形を描いてその描いた矩形を選択しまたた、スウォッチパネルに先ほど入れたストライプを適用すると、ストライプパターンの出来上がり。

パターンをつくる(斜めストライプ)
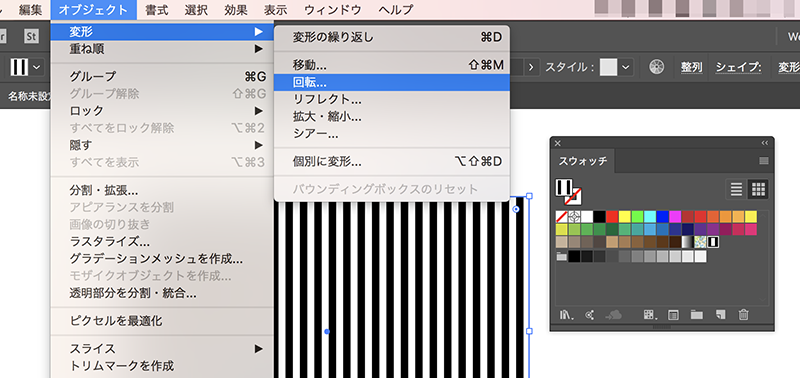
先ほどまでの、ストライプが適用された矩形を選択し、「オブジェクト」→「変形」→「回転」で回転パネルを開きます。

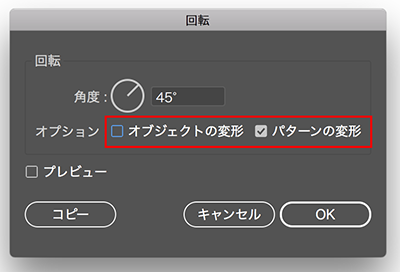
回転を「45度」にして、「オプション」の「オブジェクトの変形」のチェックだけを外します。ここにチェックが入っていると、適用した図形そのものが回転してしまうので、失敗します…必ず、ここのチェックを外すこと!

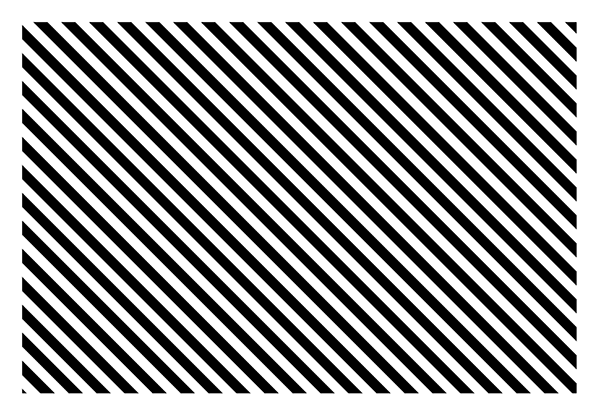
これでストライプ完成!!
斜めを反対に傾けたいなら角度を「315度」に。

ストライプの調整
作ったあとで、調整もできます。
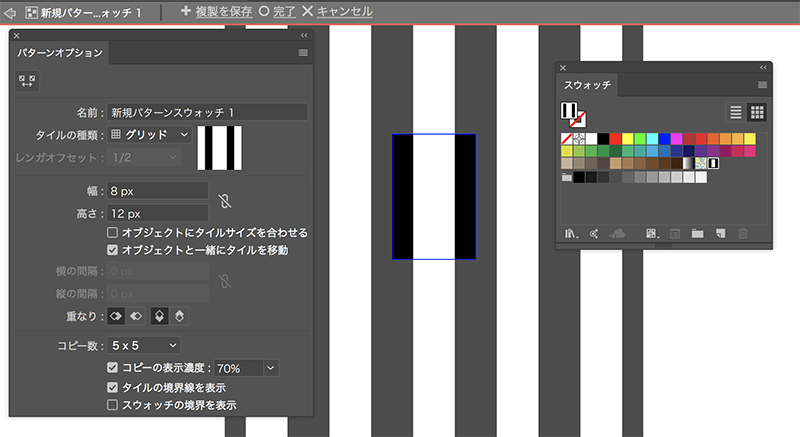
スウォッチパネルにあるストライプをダブルクリックすると編集画面になります。
ここで、細さなどを調整できます。

以上、イラストレーターのストライプのパターンの作り方でした。