タイル状にギャラリーを簡単につくれる「Unite Gallery」の紹介。
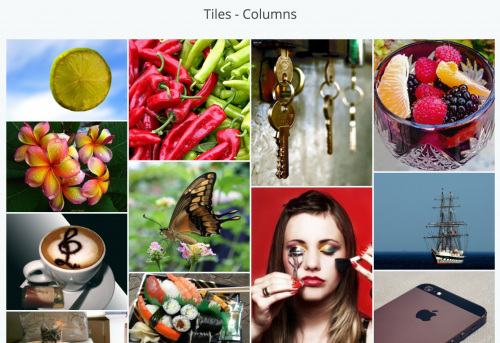
こんな感じ。
タイル状にサムネイルが並んで、クリックでLightBox風に大きく表示されるというもの。
「Unite Gallery Lite」という無償版もあるので枚数が少ない方はそちらでもOK。
無償版は1つのギャラリーに載せられる画像が12枚まで、という制限つきなのでそれ以上掲載したい方は有料版を入手してください。
ちなみに、19$(手数料入れて21$)でした。(2017/09現在)
「Unite Gallery」公式でデモ確認できます
プラグイン「Unite Gallery」の公式ページはこちら。
ここのタイトル下にあるテーマをクリックすると、いろいろ選べます。

10種類以上のスタイルのギャラリーが選べます。
「Unite Gallery Light」使い方
プラグインのインストールまでは省略します。有効化してください。
インストールするとメニューが出てきます。
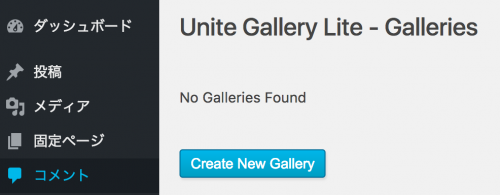
「Galleries」→「Create New Gallery」へ。
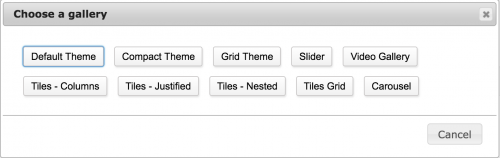
どのタイプがいいか選択します。
わからない場合は、公式で再度確認するか、デフォルトでOK
後から変更することもできます。
「Tiles-Columns」を選択すると、タイル風になります。
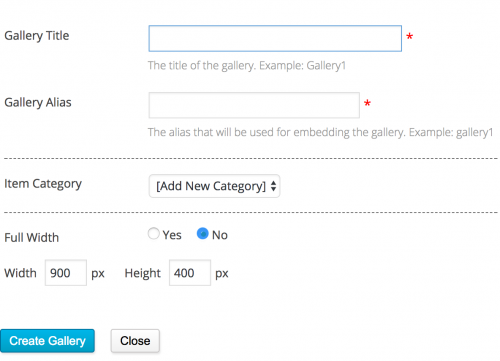
Gallery Title : ギャラリーのタイトルを入力
Gallery Alias : ショートコードで使用する値
Gallery Aliasの方は後で自分で分かりやすい単語などにしておいてください。
入力したら「Create Gallery」をクリックします。
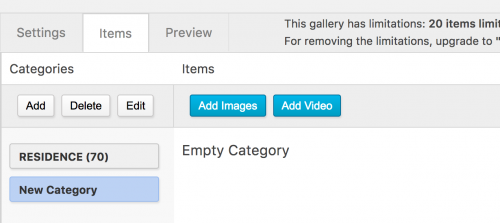
「ITEM」のタブに切り替え、「Add images」ボタンを押して、ファイルを入れます。
名前は自動的に入りますがあとで、写真をクリックすると編集可能です。

写真を入れたら「Preview」で確認できます。
「Setting」タブに戻り「Gallery Shortcode」にあるショートコードを固定ページや、投稿ページに貼り付ければOK。
貼り付けたあとでSettingで写真の大きさなどを変えたい場合は、サイズを変更したあと
一番下の「Update Gallery」のをクリックで反映されます。
有料版を手に入れるには
envatomarketで購入します。
「Unite Galler」の有料版ページはこちらここの右上の「Shign in」からアカウント作成にうつります。
アカウントを作成する
右上の「Sign in」をクリック。
ポップアップするのでアカウントのない人は一番下の「Create an Envato account」をクリック。
中学英語がわかればできる英語なので大丈夫。
———————————–
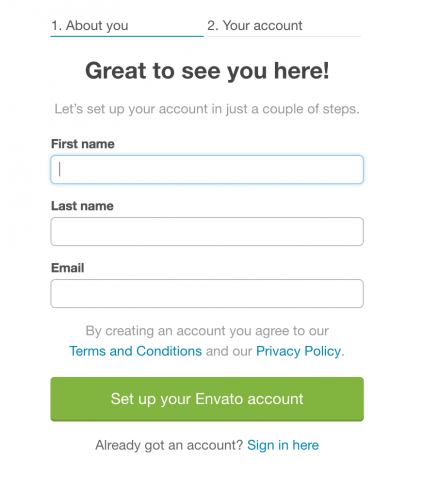
First Name: 名前
Last Name: 苗字
Username: 好きなアカウント名
Email: アカウント作成後のお知らせを受け取るメールアドレス
Choose your username: ユーザーネーム
Choose your password: パスワードを
最後に非ロボットの認証をして、アカウントを作成します。
———————————–
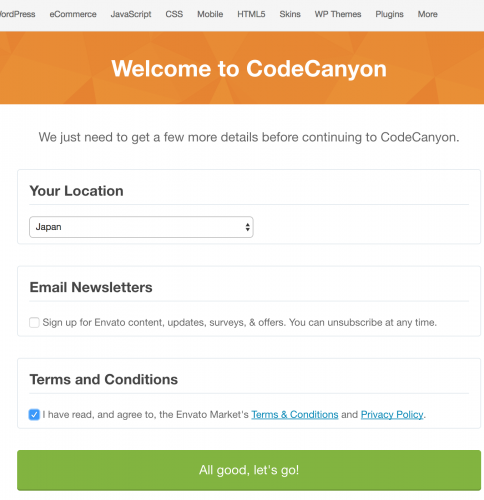
国と、お知らせメールの有無を聞かれるので選択し、最後にはプライバシーポリシーに同意するか?というチェックです。
有料版ページはこちらから入っているので、アカウント作成が終了したら自動的にログインした状態で、「Unite Gallery」の有料版ページに戻ります。
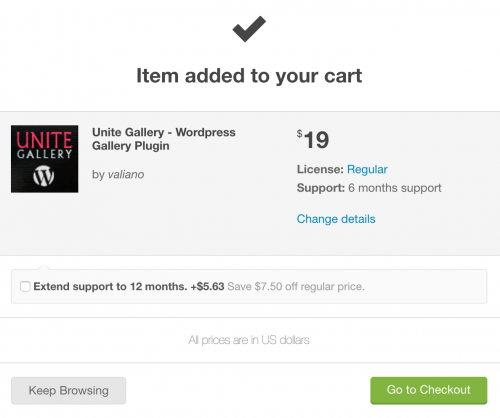
カートに入れるボタンを押すと、下の画面になります。

小さいチェックボックスは、お金払ったらサポート12ヶ月まで延長しますよ、の意味。
下の「Go to checkout」をクリックします。
「Billing Details」は支払い明細のこと。
ログインしているので「First Name」「Last Name」「Country」は自動的に入力されてます。
あとは住所を入力。
住所の英語表記は「住所 英語表記」などでGoogleさんに聞いてください。
書けたら「Save and continue」。
クレジットカードかPaypalで支払います。
PayPalはカード番号入力とかがなくてほんと便利。
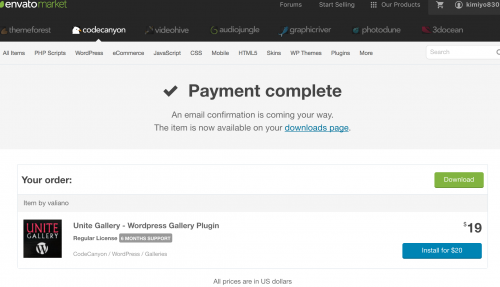
間違ってまた買わないように。
「Download」からPCにダウンロードします。
圧縮されたzipを解凍します。
さらにその下に圧縮されているので、それを解凍したものをプラグインのフォルダに入れて有効化します。
するとLite版が継承されて、有料版がそのまま使えます。