教えてもらってとても便利だったのでご紹介。
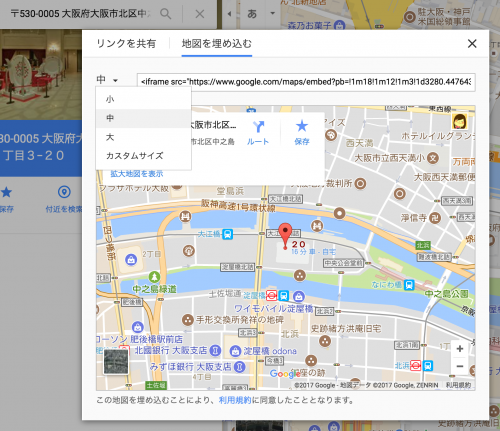
ただ、プラグインをいれなくても、GoogleMapで住所検索したあと、共有ボタンを押して「地図を埋め込む」タブに切り替えれば、GoogleMapの埋め込みコードが取得できます。
けれど、いちいち、検索して貼り付けが面倒、とかGoogleMapのポップアップに簡単にテキストを入れたいとか・・・そいうのが簡単にできるプラグインです。
ということで、使い方の説明。
ただ、インストール部分は省きます。「Simple Map」で検索し、インストールして有効化します。
使い方・挿入方法
具体的にどのようにして地図を挿入するかというと、ショートコードを貼り付けるだけ。
このプラグインは、特に設定の必要はなく、ショートコードを貼り付けるだけで、投稿や固定ページにGoogleMapを挿入することができます。
住所のみ
住所だけを入力してショートコードにします。
|
1 |
[map addr="大阪府大阪市北区中之島1-3-20"] |
※モードは「ビジュアル」ではなく、かならず「テキスト」にしてください!
これを記事に貼るだけ。
住所+幅+高さ指定
初期設定では幅が100%なので、幅と高さも変えることができます。
|
1 |
[map addr="大阪府大阪市北区中之島1-3-20" width="400px" height="300px"] |
住所+テキストをポップアップ
アイコンクリックでテキストをポップアップさせることもできます。
[map addr=”住所”]ここの中にテキストを書きます。[/map]
|
1 |
[map addr="大阪府大阪市北区中之島1-3-20"]大阪市役所です[/map] |
Google Maps APIキーが必要
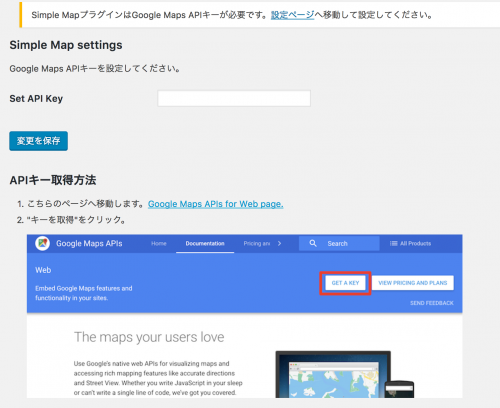
ただ、Simple MapプラグインはGoogle Maps APIキーが必要との警告が出ます。
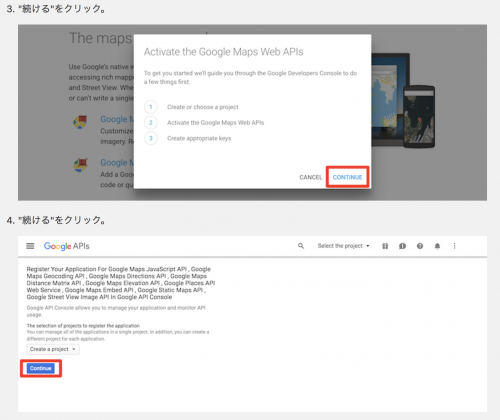
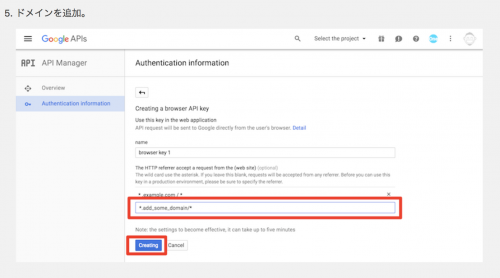
取得方法はプラグインの「設定ページへ移動して設定してください。」をクリックすると、説明ページが開き、日本語でわかりやすく説明してくれています。