Adobeのイラストレーターを触ったことがないけど、触ってみたい。絵が描けるように、デザインができるようになりたいけど、画面が難しくて何をどうしたらいいのかわからない、という方のためのイラストレーター講座です。
本を買ったけれど挫折してしまった方も大丈夫。
まずは基本のみをやっていって、操作になれるところからはじめてみましょう。
※本講座ではIllustratorCC2017で画面説明しています。
初期画面
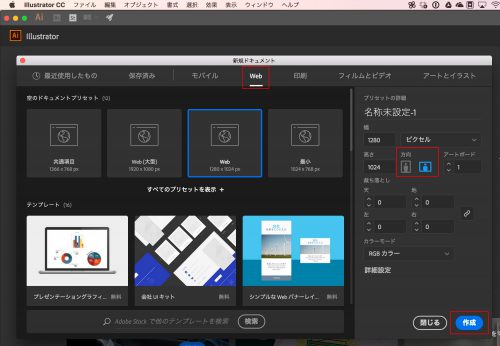
イラストレーターを開いたら、上部の「ファイル」→「新規」で開きます。開いたら上記のような画面がでます。怖くないですよ。
新規ファイルを開くときに、どんなファイルにする?と聞かれている画面になります。
インターネット・PCなどで使う場合は、「Web」のタブを。印刷で使いたい場合は「印刷」タブをクリックします。
インターネットで使いたい場合とは、ブログで使いたい、ホームページで使いたい、メールに使いたい場合などになり、印刷とはチラシや、名刺、パンフレットなど何らかの印刷物に使いたい場合や、印刷会社にお渡しして印刷してもらう場合は「印刷」のタブを選択します。
空のドキュメントプリセット
プリセットとは、あらかじめ用意された大きさのもの、ということになりますので、「空のドキュメントプリセット」とは「おおよそ使いやすそうなサイズの空(新規)ファイル用意しといたよ、ということ。
Webの場合、1280×1024pxが一番ノーマルの大きさになり、印刷の場合はA4が標準の大きさになります。
※Webの場合といっても、ホームページのデザインの場合であってそれ以外は標準的な大きさ、ということではありません。
プリセットの詳細
プリセットの詳細の下の「名称未設定○」になっている箇所をクリックすると、名前を変更することができます。
方向
Webの場合はあまり気にしなくていいですが、印刷の場合は縦か、横か先に決めて置く必要があります。クリックで切り替えができます。
カラーモード
「印刷」と「Web」の大きな違いはカラーモードですカラーモードは作成したあとでも「ファイル」→「ドキュメントのカラーモード」から確認できます。
「印刷」にはCMYK、「Web」にはRGBが使用されます。
CMYKはシアン、マゼンタ、イエロー、キープレート(≒黒、墨) の4つによって色を表しており、頭文字1字を取ったものです。
RGBは、レッド、グリーン、ブルーの3つによって色を表しています。
CMYKとRGBでは色の再現できる領域が違うため、「印刷」するものをRGBで作成しても出来上がりがまったく違う色になりますので気をつけましょう。
※ただし、「印刷」を選んだ時点で自動的にカラーモードは「CMYK」になり、Webの場合は「RGB」が選択されるようになっています。
ファイルを開いてしまっていたら?
「ファイル」→「ドキュメントのカラーモード」、もしくは「表示」→「色の校正」で確認することができます。
変更する場合は「ファイル」→「ドキュメントのカラーモード」から変更できます。
裁ち落としとは
裁ち落としを設定していると、アートボードの外側に赤いラインが表示されます。裁ち落としラインとは、印刷物を作成する際に紙の端まで色を塗ったり、画像を配置する場合に必要になります。余白を設け、はみ出した状態で配置し、このはみ出し部分を裁断することによって紙いっぱいのレイアウトになります。この余白のはみ出し部分が裁ち落としラインです。通常は3mmで作成されます。
イラストレータの赤い線を消す方法でもちょっと紹介しています。
続きはこちら>> 超初心者のためのイラストレーター講座:各部名称