テーマを作った際にOGP設定をしますが
元々私の請け負うサイト様がほぼコーポレート系なこともあって
プラグインを使用せず書いていました。こんな風なものですね。
|
1 2 3 4 5 |
しかし!
諸事情により、今回このサイトでは「twentyfifteen」を親に
子テーマを作って反映させています。
そのため、今までのようにヘッダに直接書いてしまうと
更新が来たら消えちゃって、また書かないといけなくなる、
という超不便仕様ができてしまうので
OGP設定は私がいつも使っている「All in One SEO」で設定しちゃおう、というお話。
※みなさまが「All in One SEO」を使ってないかもしれませんが、あしからず。
「All in One SEO」でOGP設定を行う
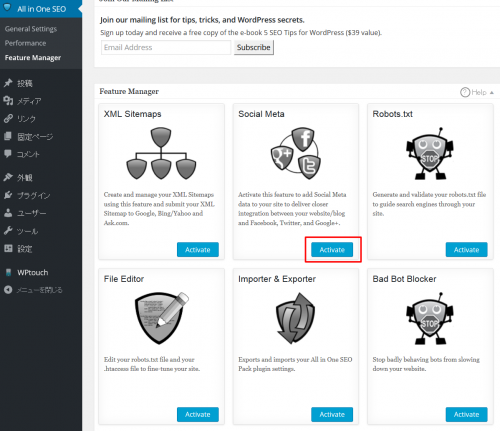
「All in One SEO」で「Social Meta」を有効にする
「All in One SEO」の「Feature Manager」を開きます。
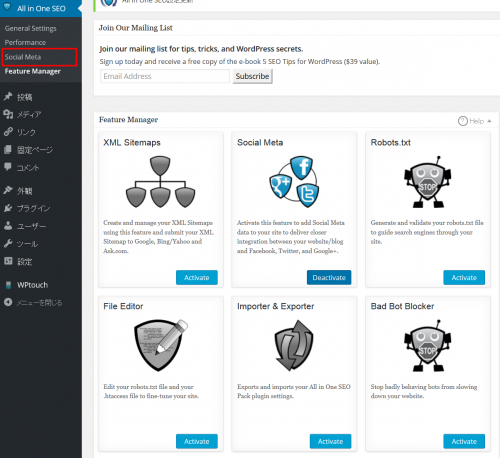
その中の「Social Meta」を「Activate」にします。

すると、メニューの「All in One SEO」の中に「Social Meta」が出てくるのでそちらに移動。

General Settings(一般設定)

プラグインの「Jetpack」を有効にしている場合は、同じような機能のものがありますので、「Autogenerate OG Descriptions」の欄にチェックを入れて競合しないようにします。
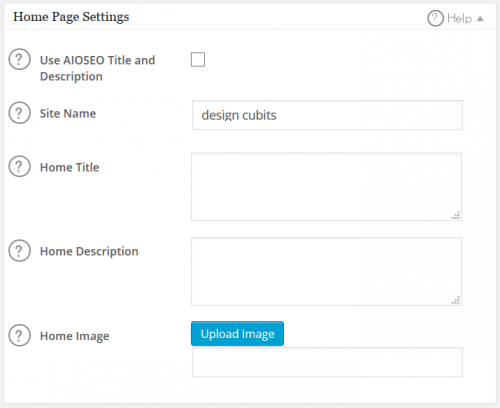
Home Page Settings(トップページの設定)
Use AIOSEO Title and Description
本来のAll in one SEOの設定でタイトルやdeiscriptionなどの設定が済みの場合はチェックを入れます。
※チェックを入れると同じ内容でいいということになります。
変えたい場合は、チェックを外してSNS用のものを設定します。
Site Name
サイト名を記入します。
Home Image
サイトのトップがシェアされた時の画像をアップロードします。
推奨サイズは横1200px × 縦630pxで、このサイズにすると投稿幅いっぱいの画像が表示されます。
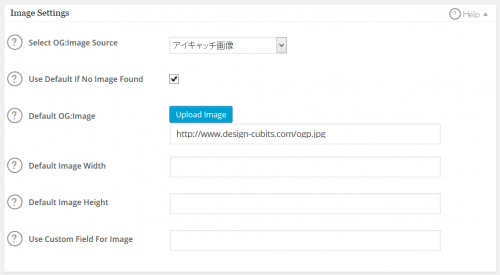
Image Settings(投稿時・シェア時の画像設定)
Select OG:Image Source
「アイキャッチ画像」を指定。
各記事ごとに「アイキャッチ画像」を設定しておくと、その画像が出るようになります。
横幅いっぱいの画像を出したい場合は1200×630に
タイトル横に画像を出したい場合は600×315で大丈夫だと思います。
Use Default If No Image Found
チェックを入れると、アイキャッチ画像が設定されていない記事の場合に
表示させる画像を用意しておくという意味になります。
下の「Image」でアップロードしておきます。
Default OG:Image
上の記事にアイキャッチが設定されていない時の画像をアップロードします。
横1200px × 縦630pxが推奨サイズになります。
Scan Nowボタン
これを押すことでAll in One SEO以外でのmetaタグの重複チェックができます。
クリックして「No duplicate meta tags found.」と表示されればOKです。
FacebookとTwitter
Facebook Settings、Twitter Settingsについては
今回は設定していません。
FacebookのID設定の際にエラーが帰ってきて
「ユーザー名(私)によってユーザーを照会することはできません」とあったので
たぶん共有や公開、検索範囲を友人にしていたのが原因かと思います。
Facebookも鍵付きにしているので、そのこともあり
設定しませんでした。
でもデフォルトのままでも充分かと思います。
ですので、もし連携したい場合は
調べて設定してくださいね。